ほとんどアニメ塗りしかしないので、クリップスタジオペイントで
- 線画レイヤー作成
- 各パーツの色塗り
- レイヤーの結合
の3つの作業を半自動でできる自分専用のオートアクションを作った。わりと自分にとって使えるアクションかもしれん。このアクションは私自身の工程に特化しているため配布しないが、このページに記述していることはクリップスタジオペイントのオートアクションを自作するときに自分自身の色塗りの工程の中でどの工程を自動化すれば良いかについてのヒントになると思う。
実は「べた塗りレイヤー」を作成するほうが便利なことが判明しました。「範囲選択」→「べた塗りレイヤーを作成」→「適当な色を塗る」 そしてあとからべた塗りレイヤーの色を変更する、という方法をとるようにしました。この手順のうち「べた塗りレイヤーを作成」と「適当な色を塗る」まで自動に行うようにオートアクションを自作しました。
線画レイヤー作成(アクションは4番目から6番目の工程を自動的に行う)
- 各パーツの色で別々のレイヤーを塗りつぶしたクリップスタジオ形式のファイル(1)を用意
- スキャナで白黒モード・350dpiで線画をスキャンし全体をコピーする
- 線画をファイル(1)にペーストする
- レイヤーウィンドウから線画レイヤーを右クリックしてメニューからマスクをレイヤーに適用する
- レイヤーメニューからレイヤーの変換でカラーモードにする
- 編集から輝度を透明度に変換する
各パーツの色塗り(アクションは4番目の工程を自動的に行う)
- 線画レイヤーを参照レイヤーにする
- 参照レイヤーにした線画レイヤーをもとに選択ツールで色を塗る範囲を選択
- パーツの色を塗ったレイヤーを選択する
- 選択範囲外を消去してから選択解除する
レイヤーの結合(アクションは3番目から6番目の手順を自動的に行う)
公式サイトで配布されているディフュージョン効果のアクションを使った方が出来が良いことが判明しました。
- 影レイヤー以外のレイヤーを表示し、表示レイヤーのコピーを結合する
- 影色をつける
- 結合したレイヤーをさらに1枚コピーする
- 上のレイヤーにガウスぼかし6~15の間でかけ、不透明度を10~20に下げる
- 手順3番目のレイヤーと4番目のレイヤーを結合する
- 全体を選択する
- コピーして背景用の画像ファイルにペーストする
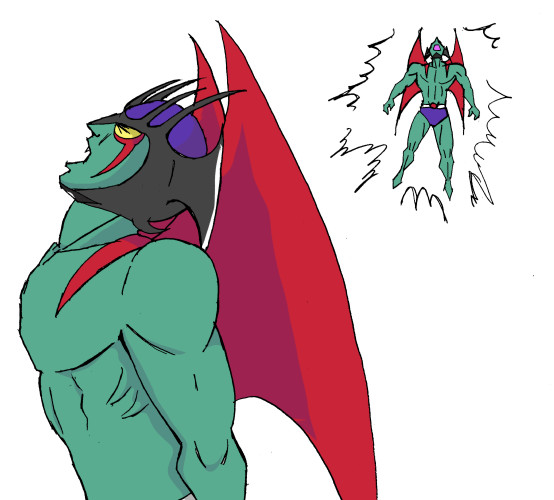
もちろん紙に鉛筆で線画を描いたあとの作業時間のみだが、下のイラストのスキャンと線画レイヤー作成と各パーツの着色とレイヤーの結合にかかった時間は合計19分53秒だった。
(イラストはデビルマンの変な攻撃ポーズ)